티스토리 뷰
스프링으로 웹 개발을 하는 방법은 대표적으로 3가지가 있다.
- 정적 컨텐츠
- MVC와 템플릿 엔진
- API
각각을 활용한 예시와 동작 방법을 아주 간략하게 알아보겠다.
정적 컨텐츠
스프링 부트에서 제공하는 정적 컨텐츠 기능을 사용하여 개발하는 방법으로 html 파일을 직접 만들어 웹 서버로 응답하는 방법이다.
By default, Spring Boot serves static content from a directory called
/static(or/publicor/resources...) in the classpath
참고 : 스프링 부트 공식 문서 - Static Content
스프링 부트 공식 문서를 살펴보면 정적 컨텐츠는 /static 경로에서 찾아 제공한다고 설명되어 있다.
resources/static/hello-static.html
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>- 결과

정적 컨텐츠를 스프링 부트가 웹 브라우저로 응답하는 이미지(간략화)

- URL : 서버 주소
/hello-static.html로 요청 - 내장 톰캣 서버가 이 요청을 스프링 컨테이너로 넘겨주면 스프링 컨테이너는 서버 주소를 제외한 URL에 매핑되는 컨트롤러를 찾음
- 관련 컨트롤러가 없으면 내장 톰캣 서버가 이번에는 정적 콘텐츠가 저장되어 있는 경로에서 찾음(디폴트 값이
resources/) - 찾은
html파일을 내장 톰캣 서버가 웹 브라우저로 응답
MVC와 템플릿 엔진
Model-View-Controller 디자인 패턴과 템플릿 엔진을 활용한 방법이다.
/controller/HelloController.java
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}@RequestParam클라이언트로부터 파라미터 값을 요청받아 지정한 변수에 저장model.addAttribute("name", name):model객체 내부에name값을"name"이라는 변수(키)에 담아 저장return "hello-template":hello-template이라는 이름을 가진 정적 파일(html)을 찾아 모델 객체 반환
resources/templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>- 실행

MVC 패턴과 템플릿 엔진을 활용해 웹 브라우저로 응답하는 이미지(간략화)

@GetMapping("hello-mvc")에 의해helloController클래스 내부의helloMvc메소드가 호출됨helloMvc내부 로직에 의해model객체가 만들어 지고, 결과를hello-template에 반환viewResolver가hello-template라는 이름의 정적 파일이 있는지 찾고, 있다면 해당 파일에 맞는 템플릿 엔진 처리를 하여 랜더링 후 웹 브라우저로 응답
API
이 방법은 html 같은 뷰를 생성해 반환하는 것이 아닌 json 같은 데이터만을 반환하는 방법이다.
단순 문자열 데이터만 응답하는 방법
/controller/HelloController.java
@Controller
public class HelloController {
//...
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}@ResponseBody:HTTP응답 객체 본문(body)에 반환된 데이터를 매핑- 실행

객체(인스턴스)로 응답하는 방법
/controller/HelloController.java
@Controller
public class HelloController {
// ...
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}- 실행

자바의 객체 데이터를 json 포맷 문자열로 변환해 응답한 결과
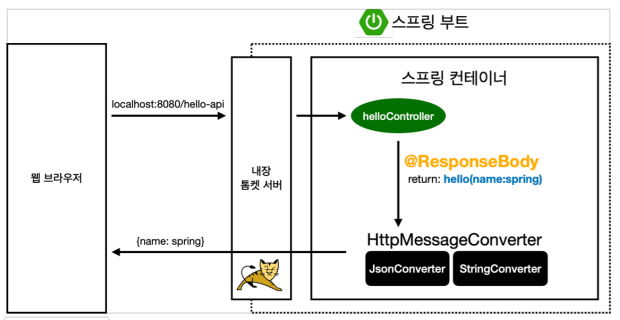
@ResponseBody 사용 원리 이미지

HTTP의BODY에 문자 내용(데이터)을 직접 반환viewResolver대신에HttpMessageConverter가 동작- 기본 문자처리: StringConverter →
StringHttpMessageConverter - 기본 객체처리: JsonConverter →
MappingJackson2HttpMessageConverter - byte 처리 등등 기타 여러
HttpMessageConverter가 기본으로 등록되어 있음
References
- 인프런 강의: 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 김영환
- 스프링 부트 공식 문서 - Static Content
'Spring&Spring Boot' 카테고리의 다른 글
| [Spring Boot] 입문 - 회원 관리 예제(웹 MVC 개발) (0) | 2023.02.11 |
|---|---|
| [Spring Boot] 입문 - 스프링 빈과 컨테이너, 그리고 의존 관계(feat. IoC, DI) (0) | 2023.01.01 |
| [Spring Boot] 입문 - 백엔드 개발 흐름_2 익힉기(도메인/리포지토리/서비스/테스트 케이스) (0) | 2022.12.29 |
| [Spring Boot] 입문 - 백엔드 개발 흐름_1 익힉기(도메인/리포지토리/서비스/테스트 케이스) (0) | 2022.12.28 |
| [Spring Boot] aws ec2에서 Spring Boot 프로젝트 환경설정(feat. Spring Boot, code-server) (0) | 2022.12.12 |
- Total
- Today
- Yesterday
- git branch
- JPA
- Spring Data JPA
- Spring Boot
- 스프링
- Spring
- 패킷 스위칭
- 쉘 코드
- 파이썬 for Beginner 솔루션
- 스프링 컨테이너
- 스프링 mvc
- fetch join
- 지옥에서 온 git
- 쉽게 배우는 운영체제
- git merge
- 김영환
- 방명록 프로젝트
- 선형 회귀
- Computer_Networking_A_Top-Down_Approach
- 파이썬 for Beginner 연습문제
- Gradle
- git
- Do it! 정직하게 코딩하며 배우는 딥러닝 입문
- Thymeleaf
- Python Cookbook
- 프로그래머스
- 운영체제 반효경
- 스프링 테스트
- 생활코딩 javascript
- jsp
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
